고정 헤더 영역
상세 컨텐츠
본문

이번에 내가 관심있는 회사에 면접을 보게 되었는데 Redux에 대해 설명을 해야했고, 면접관은 추가로 Flux패턴에 대해 물어보셨다. 난 Flux패턴을 들어보기는 했지만, 잘 몰라서 대답을 하지 못했다. 이제부터는 알기위해 공부해 보기로 했다.
Flux패턴은 우선 MVC와 함께 디자인패턴중 하나다. 난 MVC만 알지만 그 외에도 MVP,MVVM 등이 있다고 한다.
우선 나에게 좀 더 익숙한 MVC패턴에 대해 간단히 정리해본 후 Flux는 MVC와 어떤 차이가 있는지 정리해보려 한다.
MVC패턴은 디자인패턴 중 하나이다.
MVC패턴은 디자인패턴 중 하나이다.
디자인패턴이란?
만약 어떤 서비스를 만들고 유지보수 해야한다면, 다른 팀원들과 함께 공유 해야한다면 코드를 좀 더 가독성있고 깔끔하게 만드는 방법을 생각할 필요가 있다. 디자인패턴은 이렇게 좀 더 쉽고 편리하게 사용할 수 있도록 나온 것이다. 프로그램이나 어떤 특정한 것을 개발하는 도중에 발생했던 문제점들을 정리해서 상황에 따라 간편하게 적용하여 쓸 수 있는 것을 정리하여 특정한 '규약'을 통해 쉽게 쓸 수 있는 형태로 만든것을 말한다. 디자인 패턴에는 옵저버 패턴, 상태 패턴(State), 스트레이트지 패턴(Strategy), 템플릿 패턴(Template), 비지터 패턴(Visitor), 역할 사슬 패턴(Chain of Responsibility) 등등 굉장이 여러가지가 있는데 그 중 하나가 바로 MVC패턴인 것이다.
MVC란?
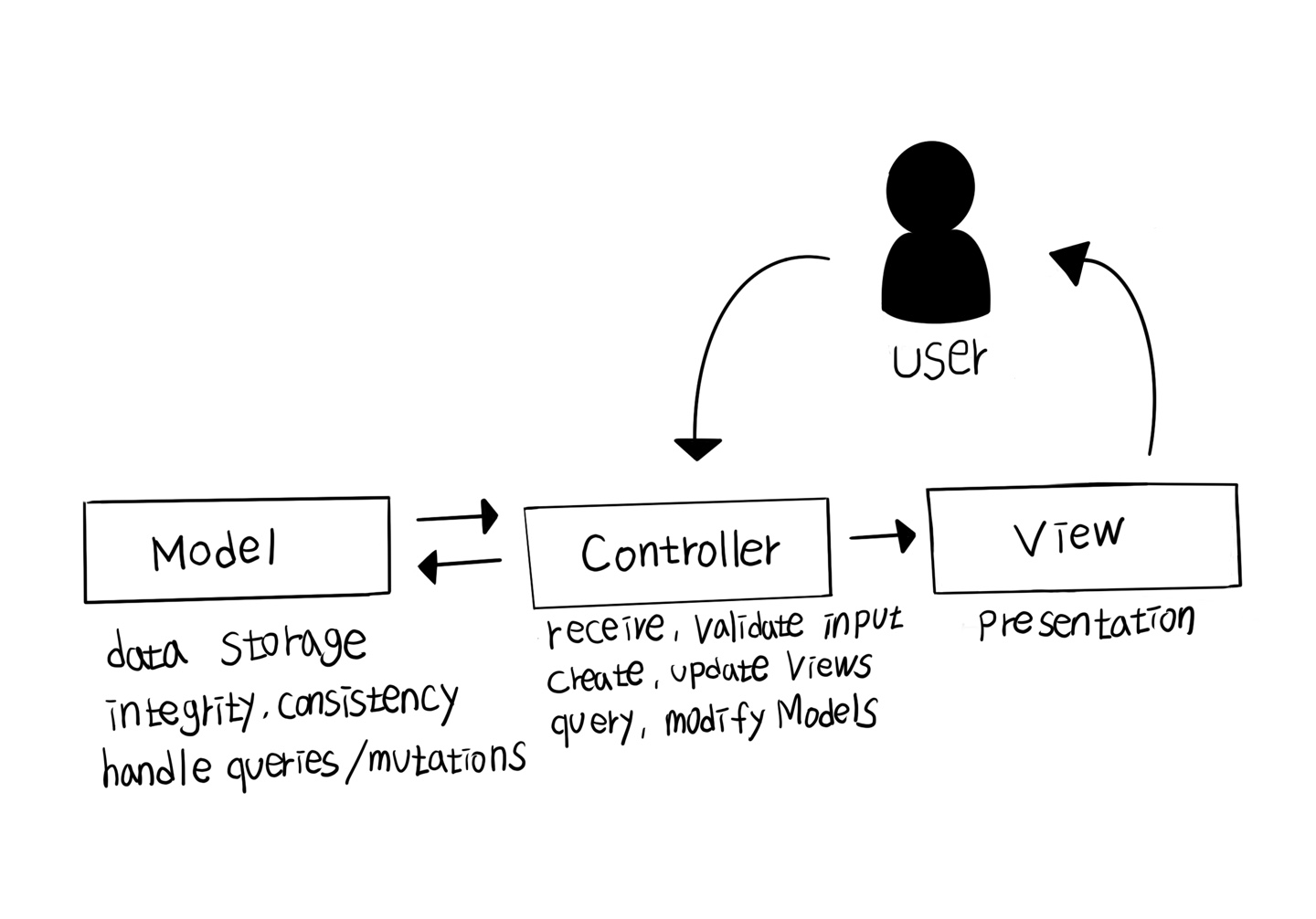
MVC 는 Model, View, Controller의 약로 하나의 애플리케이션, 프로젝트를 구성할 때 그 구성요소를 세가지의 역할로 구분한 패턴이다.

1. 사용자가 controller를 조작하면 controller는 model을 통해 데이터를 가져온다.
2. 그 데이터의 정보를 시각적으로 표현하는것은 View를 제어해서 사용자에게 전달하게 된다.
즉, 모델은 컨트롤러에 컨트롤러는 뷰에 뷰는 다시 유저 유저는 다시 컨트롤러를 향해서 갑니다.
MVC패턴을 사용하는 이유
사용자가 보는 페이지, 데이터를 처리하는 페이지, 그리고 이 두가지를 중간에서 제어하는 컨트롤. 이렇게 3가지로 구성되도록 하면 각각 맡은역할에만 집중을 할 수 가 있어 효율적이고 유지보수에도 좋다. 또, 클라이언트로부터 새로운 요구사항이 생겼을때 최소한의 비용으로 보다 유연하게 대처할 수 도 있다.
MVC패턴은 결국 '어떻게 나눌 것인가'에 대한 하나의 해답이다. 어느 특정한 역할들에 대해 역할을 분담할 때 가이드라인을 제시하는 방법중 하나가 바로 MVC패턴인것이다.
그럼, MVC패턴을 사용하는 프레임워크나 라이브러리에는 무엇이 있을까?
구글의 AngularJS, php의 코드이그나이터, 리액트 등이 있다고 하는데 나는 이중 리액트만을 사용해 보았기에 리액트를 기준으로 각각 무엇을 나타내는지 기록해보고자 한다.
MVC가 각각 맡고 있는 역할은?
Model
Controller에게 받은 요청에 따라 데이터를 관리합니다. 해당 데이터는 다시 Controller에게 전송합니다.
Controller
Client로부터 요청을 받아 데이터를 가져와야 한다면 Model에게 해당 데이터를 요청합니다.
Model에게 받은 데이터는 View에게 전송합니다.
View
Controller로 부터 받은 데이터를 Clinet로 전송해 결과를 나타냅니다.
Model, View, Controller 중 Controller는 좀 특별하다. (주관적인 감상평입니다.)
왜냐하면 Controller는 Client, Model, View에 모두 접근할 수 있기때문이다. Controller는 API로 데이터를 요청하며 Model로 부터 받은 데이터를 조건에 맞게 View로 전달 할 수 가 있다.
Client → Controller 클라이언트가 API로 데이터를 요청한다.
Controller → Model 데이터베이스에 데이터를 요청한다.
Model → Controller 응답 받은 데이터를 클라이언드로 전송한다.
View → Client 데이터를 화면으로 나타낸다.
MVC 패턴의 단점은 무엇일까?
페이스북에서 말하는 MVC의 가장 큰 단점은 양방향 데이터 흐름이라는것이다. MVC패턴에서 Controller는 Model의 데이터를 조회하기도 하고 업데이트하는 역할을 하기도 한다. 그리고 Model이 업데이트 되면 View는 화면에 반영된다. View가 Model을 업데이트 할 수도 있다. Model이 업데이트 되어 View가 따라 업데이트 되고, 업데이트 된 View가 다시 다른 Model을 업데이트 한다면, 또 다른 View가 업데이트 될 수 있다. 이러한 양방향 데이터 흐름방식은 새로운 기능이 추가 될때에 시스템의 복잡도가 커지게 된다. 또 이는 예측 못할 많은 버그들을 만나게 될 것이다.
단방향 데이터 흐름으로 예측이 가능한 Flux
페이스북에서는 MVC패턴의 문제점을 해결하기 위해 단방향 데이터 흐름으로 어플리케이션을 예측 가능하도록 만드는 방법을 찾았다. 바로 단방향 데이터 흐름인 Flux를 도입한것이다.

Flux의 가장 큰 특징은 단방향 데이터 흐름이다. 데이터 흐름은 항상 Dispatcher에서 Store로, Store에서 View로, View는 Action을 통해 다시 Dispatcher로 데이터가 흐르게 된다. 이런 단방향 데이터 흐름은 데이터 변화를 휠씬 예측하기 쉽게 만든다. Flux를 크게 Dispatcher, Store, View 세 부분으로 구성된다.
Dispatcher
Dispatcher는 Flux의 모든 데이터 흐름을 관리하는 역할을 하는 부분이다. Action이 발생되면 Dispatcher로 전달되는데, Dispatcher는 전달된 Action을 보고, 등록된 콜백 함수를 실행하여 Store에 데이터를 전달한다.
Store
프로젝트의 모든 상태 변경은 Store로부터 결정이 된다. Dispatcher로 부터 메시지를 수신 받기 위해서는 Dispatcher에 콜백 함수를 등록해야 한다. Store가 변경되면 View에 변경되었다는 사실을 알려주게 된다.
View
Flux의 View는 화면에 나타내는 것이다.
Action
Dispatcher에서 콜백 함수가 실행 되면 Store가 업데이트 된다. 이 콜백 함수를 실행 할 떼 데이터가 담겨 있는 객체가 인수로 전달 되어야 하는데 이 전달 되는 객체를 Action이라고 한다.
느낀점
디자인패턴은 하나의 가이드라인이라는것을 알게 되었다. redux를 통해 Flux 패턴을 경험해보았는데 또 다른 패턴도 경험해보고 싶다.
'react' 카테고리의 다른 글
| Key와 id의 차이점 / 리액트에서 반복되는 리스트를 만들땐 둘 중 어떤것을 써야할까? (0) | 2023.04.25 |
|---|---|
| next.js는 React로 만드는 서버사이드 렌더링 프레임 워크다. (0) | 2023.01.17 |
| Recoil과 Redux 둘중 뭘 쓰면 좋을까? (0) | 2022.12.08 |
| fetch와 axios의 장단점 (0) | 2022.11.22 |
| React 라이브러리에서 제공하는 기본 내장 API 함수에 대해 (ex. useEffect, useCallback) (0) | 2022.10.04 |




