고정 헤더 영역
상세 컨텐츠
본문

이전에 context에 관한 글을 올린 적이 있다.
context는 redux와 비슷한 역할을 한다(?)
이사님께서 현재 프로젝트에 context와 redux를 함께 쓰게 될거라고 하셨다. 현재 css작업을 어느정도 마친상태이고 곧 form을 전송하는 등 작업에 들어갈텐데, 그전에 미리 알아보고자 정리해 보았
ace0507.tistory.com
콘텍스트는 어쩌고 저쩌고 .. 열심히도 적어놨지만, 개념만 익히는건 크게 의미없구나! 직접 해봐야하는구나!!를 만들어보면서 느꼈다. 내가 만들어본 페이지는 아주우우 간단한 화면 인데 요구사항은 이러하다.
1. 라우터를 사용한다.
2. context에 값을 저장한다.
3. context의 값을 가져온다.
끝이다.
만들어본것은 이러하다.

context에 저장되지 않은 아이디와 비밀번호를 입력시 ‘로그인실패’라는 메세지가 뜬다.

회원가입 페이지로 가서 가입을 해보겠다.
Username은 ㅋㅋ요
Password는 ㅋㅋ이다.

Username에 ㅋㅋ를 입력하고
Passworddp ㅋㅋ를 입력하면 로그인이 된다.
‘로그인 실패’만 피드백을 주기 때문에 console로 확인해보시라
그런데 내가 context의 특성과 장점을 잘 못 활용했다는것을 알게되었다.
context는 redux와 비슷한 역할을 한다(?)
이사님께서 현재 프로젝트에 context와 redux를 함께 쓰게 될거라고 하셨다. 현재 css작업을 어느정도 마친상태이고 곧 form을 전송하는 등 작업에 들어갈텐데, 그전에 미리 알아보고자 정리해 보았
ace0507.tistory.com
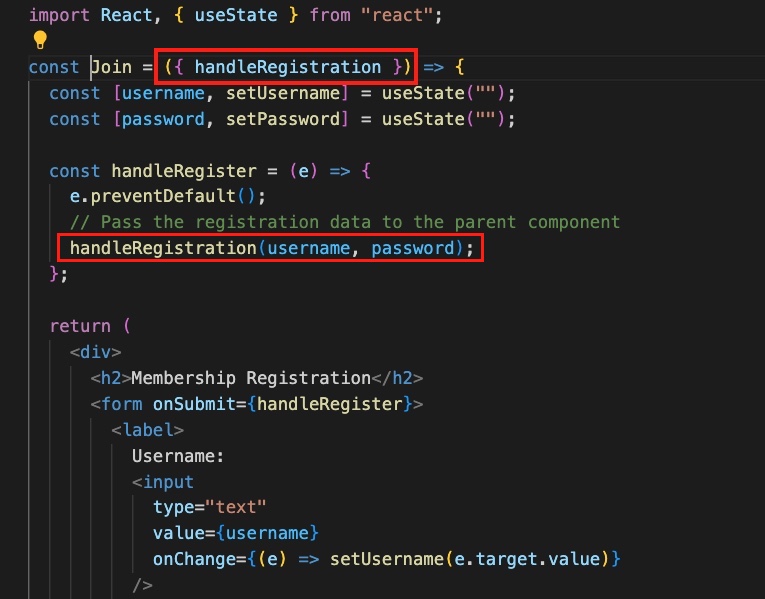
여기서는

이렇게 떡하니 적어놓곤 말이다.

Join컴포넌트의 props로 handleRegistration을 보내주고

Join 컴포넌트에서 prop으로 받고 있는것이다.

context파일에 Login, register, logout 다 넣어두고

꺼내오기만 하면 되는데 말이다. 내가 한 방식은 꺼내오긴 꺼내오는데, App.js에 몽땅 다 불러와서는 App.js에서 불러오는 각 컴포넌트마다 prop으로 전달해주고 있는것이다.

그래서 개선해 보았다.

Join컴포넌트에서 쓸것만 가져왔다. register말이다.

그리곤 Join컴포넌트로 전달하던 prop을 깔끔히 지웠다.

같은 방법으로 LoginForm도 정리해주었다. LoginInfo도 곧 정리할 예정이다.

내부 코드는 좀 정리 되었는데, 화면은 이렇게 똑같이 나온다.
이게 바로 리팩토링이라는것인가!!

내친김에 ‘로그인실패’뿐 아니라 ‘로그인 성공’ 표시도 좀 달아주었다. UX를 고려해서 ‘로그인성공’을 달아준게 아니니 UX가 구리다고 욕하지마시길
연습용이기 때문에 나 자신 확인용으로 표시해준것이다!!
이 글을 쓰면서 아주우우 간단한 이 프로젝트(?)를 내 연습장으로 써야겠다는 아이디어가 떠올랐다. 그래서 메뉴를 바꿔보았다.

이렇게 말이다.
나의 연습장 홈페이지에 대해 소개를 해주고, UI/UX메뉴에는 디자인가이드를 넣어 볼수도 있고, 온갖 기능에는 말그대로 구현해보고 싶은 기능들을 다 넣어보는것이다 ㅋㅋㅋ 기능을 위한 기능인 사이트랄까?!

조심조심 보다는 과감한 실험을 해보는 용도로 사용해봐야겠다.
다음 시간에 또 써 보겠다.
안녕~
'react' 카테고리의 다른 글
| React admin체험 일기 (0) | 2023.12.12 |
|---|---|
| context는 redux와 비슷한 역할을 한다(?) (0) | 2023.09.21 |
| package.json과 package.lock.json는 어떻게 다를까? (0) | 2023.06.30 |
| Key와 id의 차이점 / 리액트에서 반복되는 리스트를 만들땐 둘 중 어떤것을 써야할까? (0) | 2023.04.25 |
| next.js는 React로 만드는 서버사이드 렌더링 프레임 워크다. (0) | 2023.01.17 |




